
WordPressブログを開設したのはいいけど、設定がよくわからない
どこをどういじったらいいの?
開設しただけじゃダメなの?
今回の記事ではこういったお悩みを解決していきます。
今回の記事でわかること
- WordPressの初期設定
- 有料テーマの導入
- パーマリンクの設定
- プラグインの設定
- サーチコンソールとアナリティクスの設定
- ASPの登録
WordPressブログはデザインが豊富でどんなサイトのカラーも表現できるのが魅力です。
しかし、残念ながら開設しただけですぐにブログ運営をスタートできるわけではありません。
最初の設定でつまづいて諦めてしまう人が非常に多いです。
ブログの開設自体は簡単にできますが、実はそのあとの設定が重要なんです。
でもこの設定が多岐にわたっていて、パソコンやITに詳しくないとわかりにくい作りになっています。

そんなの初心者がブログ開設しただけじゃ
わかるわけないのでは・・・?
そうなんです。
レンタルサーバーが設定情報を公開していたり、ブロガーもたくさんの情報を発信していますが、自分で調べてたどり着かないとわからない。
でもブログの専門用語を知らなかったり、そもそも何がわからないのかがわからない状態で調べても、果たしてうまくたどり着けるでしょうか?

難しいですよね。私もそうでした。
そこで今回は初心者にもわかりやすく、最低限の設定ができるようにまとめました。
この通りに設定すればすぐにブログがスタートできるようにしてありますので、初心者の方も安心して進めてくださいね。

ブログ開設がまだの方はこちらの記事を参考にどうぞ。
参考
-

-
WordPressを使ったブログの始め方|初心者向け【2024年最新版】
2024/7/12
WordPressの初期設定

それではWordPressにログインして設定を進めていきましょう。
ログインにはユーザ名とパスワードが必要です。
WordPress開設のときに届いたメールに記載されています。そちらを確認してくださいね。
ConoHaWINGで開設した方はConoHaのコントロールパネルからログインします。
\有名ブロガーも使ってるおすすめサーバー/
テーマの導入
WordPressには、サイトのデザインやブログの装飾が誰でもかんたんにできるテーマというものがあります。
このテーマには有料と無料のものがありますが、初心者には最初から有料テーマをおすすめします。
なぜか
無料テーマはある程度パソコンの知識がないと、カスタマイズの難易度が非常に高いです。
ブログ初心者やパソコンが苦手という人にはまずもっておすすめしません。
私は無料テーマで何とかしようとして2年という月日を棒に振りました。。
ということで費用はかかりますが有料テーマを導入して次に進めましょう。
おすすめのテーマは稼いでるブロガー御用達のAFFINGER6。このサイトもAFFINGER6で作成しています。
AFFINGER6のくわしい内容はこちら
参考
-

-
【AFFINGER6を徹底解説】稼いでるブロガーおすすめ有料テーマ|最短で収益化
2024/1/30
パーマリンクの設定
記事毎に振り分けられるURLがパーマリンクです。
ここで設定しておくことでURLを任意のものに変更できるようになります。
なぜ変更できたほうがいい?
URLを見て「何について書かれたページか」ということが一目瞭然。
後々ページにリンクを貼るときにも便利です。
早速、設定をしていきましょう。

1~2分で終わります!
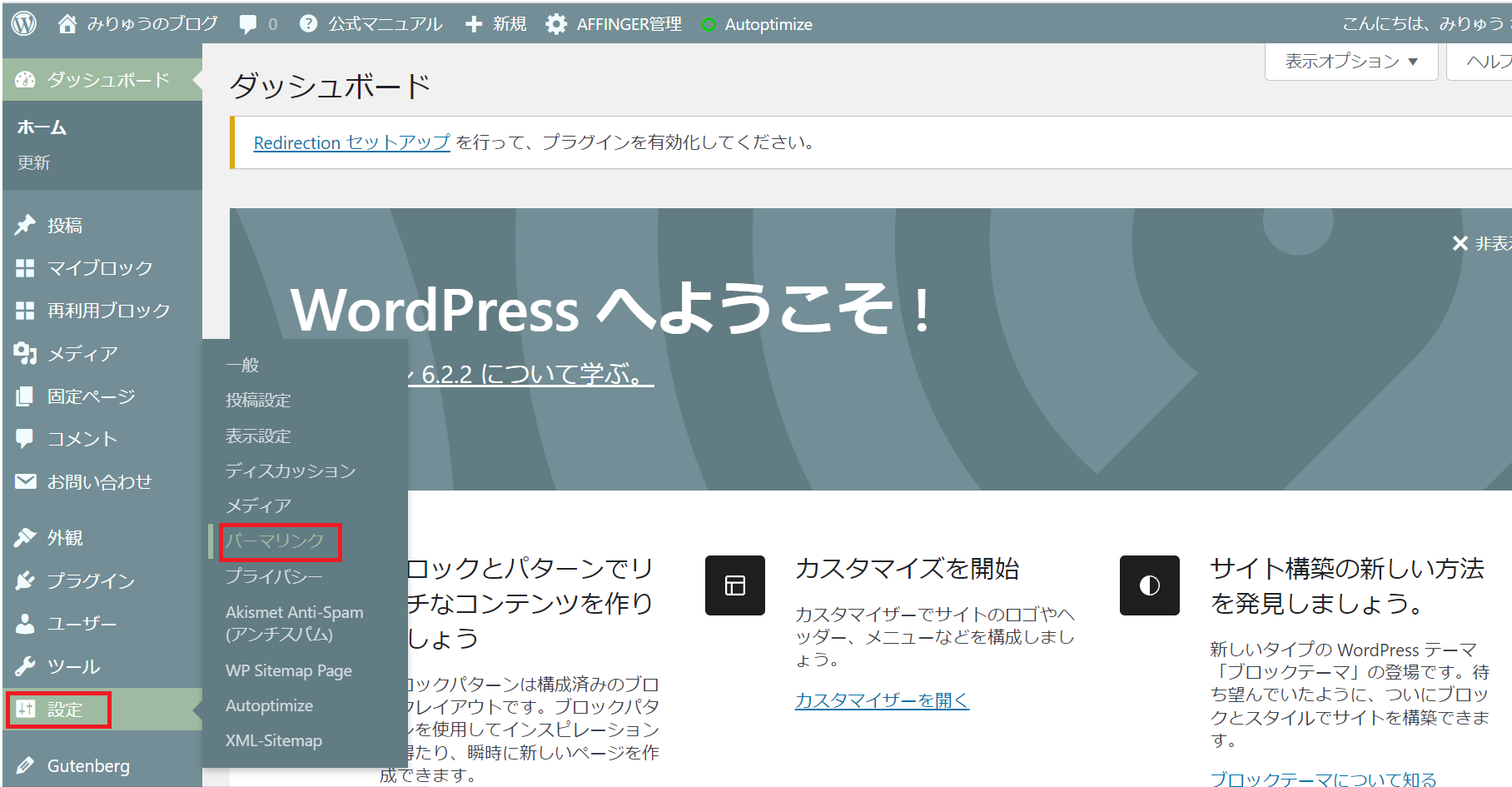
管理画面 左側のメニューから設定→パーマリンクを選択します。

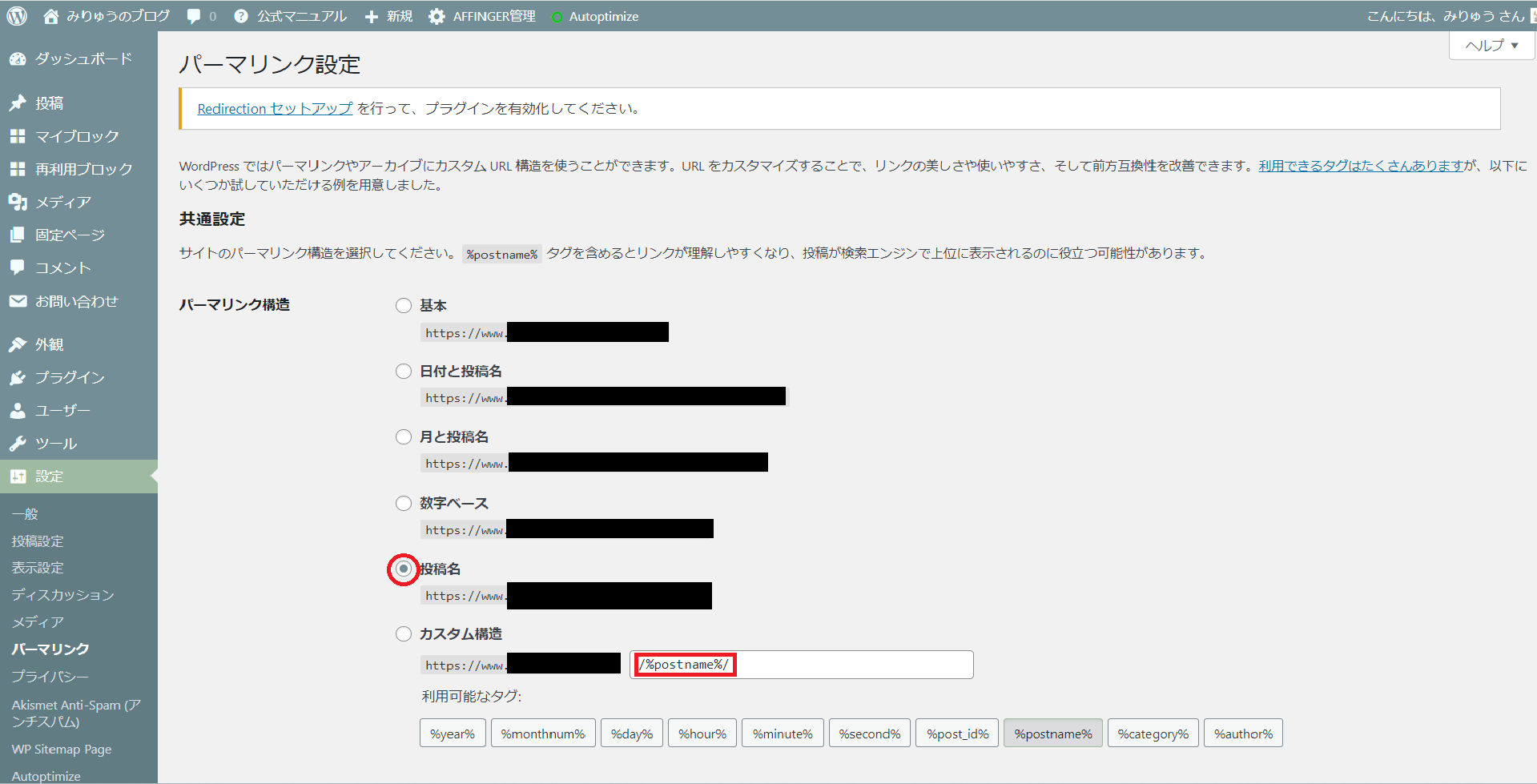
投稿名をクリックします。するとカスタム構造の赤枠がpostnameに変更されます。

これで設定は完了。
あとは記事を作成するときに編集画面でURLの修正をするだけ。
プラグインの設定
プラグインとはブログにいろいろな機能を追加することができるツールのこと。

目次やお問い合わせフォームなどもプラグインで設定できます
WordPressを開設しただけではまだ何もない空っぽの状態なので、必要なツールを追加していく必要があります。
ここでは私が実際に導入しているプラグイン7つをご紹介します。
その前にプラグインのインストール方法を先にお伝えします。あとから紹介するプラグインをすぐにインストールできるようにしておきましょう。
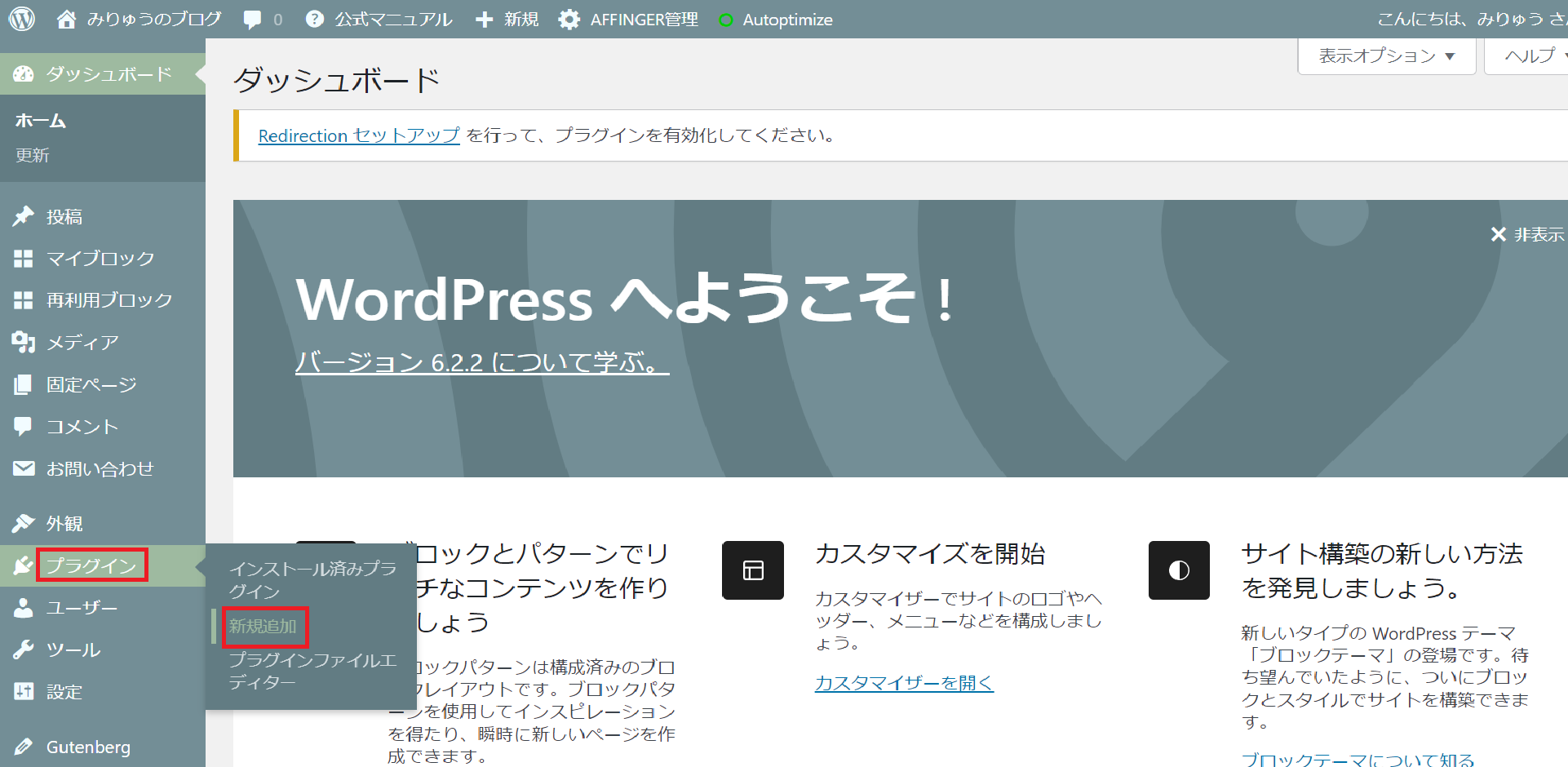
管理画面 左側メニューのプラグイン→新規追加へ進みます。

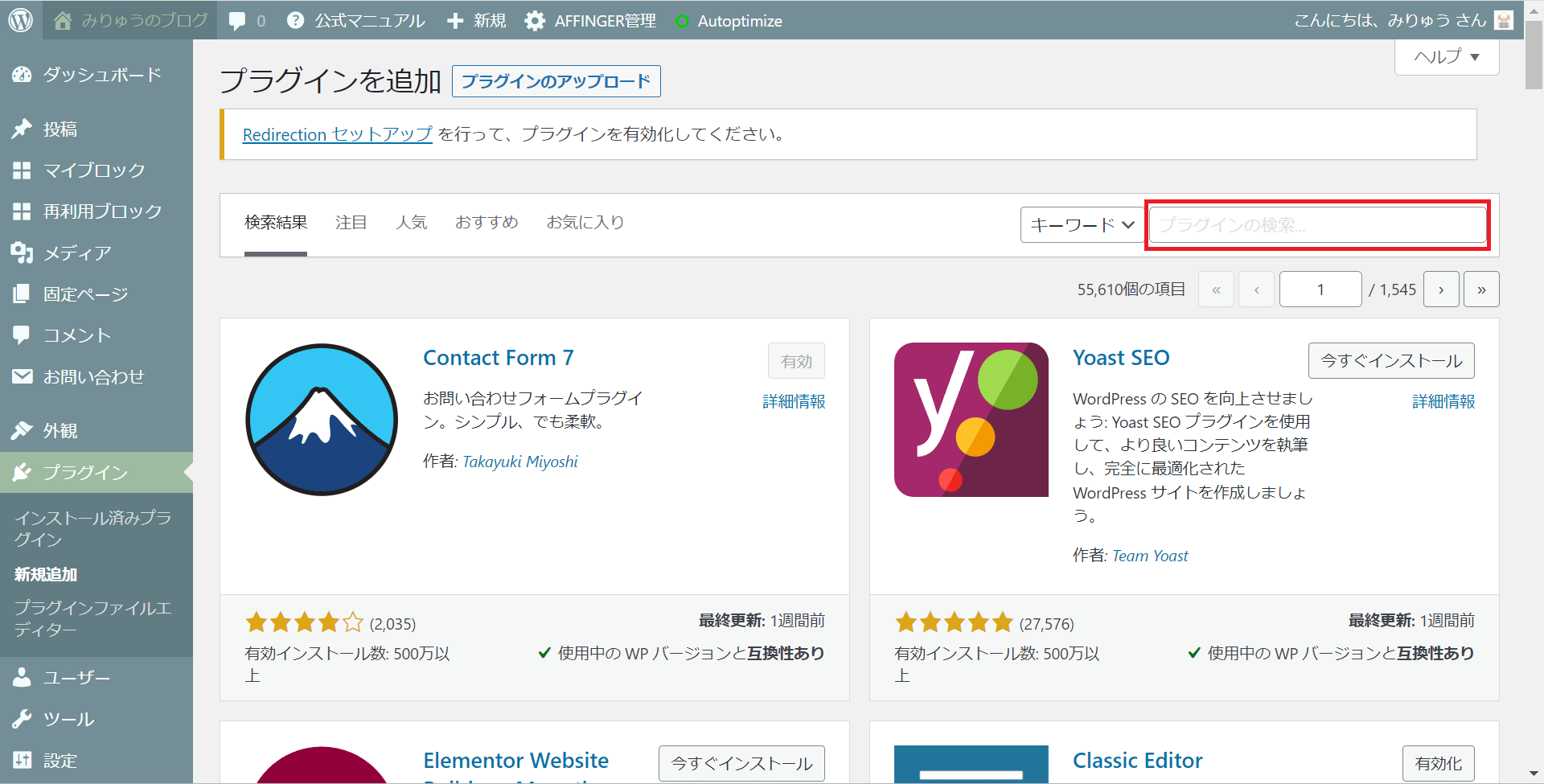
右上の検索窓から検索し、今すぐインストール→有効化をしてください。

※必ず有効化まで押さないと、インストールしただけの状態では機能しません。
それでは私が使っているプラグインを紹介していきます。
WP Sitemap Page

ブログの訪問者にどんな記事があるか一目でわかるようにしておくサイトマップ。
こちらのプラグインで作れるサイトマップはとてもシンプルな作りなので、マップに特にこだわりがなければ機能としては十分です。
XML Sitemap Generator for Google

前述のサイトマップとは違い、グーグルにサイトを認識してもらうためのツールです。
これがないとSEO対策にならないので、SEOで集客を考えている人はインストール必須です。
Gutenberg

Gutenbergは記事作成に欠かせないツールです。
こんな装飾やこんなこともクリック一つでできます
こちらのGutenbergはブロックエディターとよばれる機能です。
別でクラシックエディターというものもありますが、こちらは2022年にサポートが終了しているので今後はなくなっていくといわれています。
今からブログをはじめるなら最初からブロックエディターにしておくといいと思います。
ちなみに私はクラシックエディターではじめてからブロックエディターに変えたので最初は慣れずかなり苦戦しました。
Contact Form 7

お問い合わせフォームを作成できるプラグインです。
こちらもデフォルトはとてもシンプル。名前、アドレス、件名、内容のみならカスタムなしでそのまま設置できます。
もちろんカスタムも簡単なので知識がなくても大丈夫です。
Autoptimize

サイト内の画像やフォントなどを最適化し、サイトの表示など反応速度を高速化するプラグインです。
読者のサイト離脱要因の一つがサイト表示が遅いこと。
なめらかにサクサクと表示させることで離脱をふせぎ収益化につながります。
このあと2つは有料のAFFINGER6の購入特典としてついてくるプラグインです。
別のテーマを使っている人はスルーしてください。
Gutenberg 用ブロックプラグイン2
ブロックエディターのGuntebergでAFFINGER独自の装飾をつかえるようにする機能です。
【サンプル】
見出しテキスト
ポイント
それぞれアイコン、見出し、色、文字の大きさ、丸み、などなどすべてカスタマイズが可能。
ここではほとんど紹介しきれませんが、デザインは全部で数万通り以上にもなります。
つまり、世界観に合った自分だけのサイトがクリックするだけで作れるんです。
これだけでもすごい特典ですよね。
SUGOI MOKUJI(すごいもくじ)LITE
名前の通り、目次を作成してくれるプラグインです。
目次作成用プラグインはほかにもたくさんありますが、こちらのすごいもくじはカスタマイズ性に非常に優れています。
記事の中で見出しを作成すれば勝手にもくじを作ってくれるので、別で目次を作成する必要はなし。
※こちらの特典は配布終了の可能性があります。
2つのプラグインが気になる方はこちらの記事からAFFINGER6についてみてくださいね。
参考
-

-
【AFFINGER6を徹底解説】稼いでるブロガーおすすめ有料テーマ|最短で収益化
2024/1/30
プラグインをインストールし過ぎるとサイトが重くなります。必要なものだけインストールしましょう。
アナリティクスとサーチコンソールの設定
データ分析にかかせないGoogleアナリティクスとGoogleサーチコンソールを導入しましょう。
それぞれできることが異なります。
アナリティクス
・ユーザー数
・ユーザーの属性
・ページ表示回数
・ページ表示時間
アナリティクスではユーザーの動きを様々な面から分析してくれます。
サーチコンソール
・検索順位
・ウェブ検索のクリック率
・検索されたキーワード
サーチコンソールはGoogle上での検索結果やSEOに関するデータ分析に役立ちます。
どちらも設定してサイト分析することで集客と収益化に結び付けます。
Googleアカウントが必要なので、まだ持っていない方は作成してアナリティクスとサーチコンソール両方とも設定しておきましょう。
ASPに登録
ASPは広告主とブロガーをつなぐ仲介業者のこと。
広告を掲載したいブロガーと広告宣伝したい企業を結ぶ重要なサービスです。
たくさんのASPがありますが、おすすめは以下の5つ
おすすめASP
それぞれ扱う広告の種類や報酬が異なるので5つすべて登録しておくのがベスト。
掲載できる広告が増えて収益化に近づきますよ。
まとめ
今回はWordPressブログの初期設定を初心者にもわかりやすくまとめました。
まとめ
- テーマの設定
- パーマリンクの設定
- プラグインの設定
- アナリティクスとサーチコンソールの設定
- ASPに登録
これでブログの準備は完了です。
早速、記事を書いてブログ運営をスタートさせましょう。
- 記事を書くときに注意したいステマ規制の設定はこちらから
-

-
【ステマ規制対策】AFFINGER6でアフィリエイト広告のPR表記を表示する方法
2023/10/18