
テーマってそもそも何?無料との違いは?
導入したほうがいいの?
初心者でもわかりやすく教えてほしい
この記事ではこういったお悩みを解決していきます。
この記事でわかること
- 有料テーマと無料テーマの違い
- 収益化を目指すなら有料テーマを導入するべき理由
- おすすめのテーマ AFFINGER6
- AFFINGER6の導入手順
WordPressにはブログを簡単に作ることができるテーマというものがあります。
このサイトもこんな風にマーカーを引いたり、文字のサイズを変えたり、ブログ全体のデザインも含めこれらの装飾ができているのはテーマを導入しているからです。

でもなるべくお金かけたくないな。
無料じゃダメかな?
たしかに、無料でいいならそちらの方を選びたくなりますよね。
とくにブログをはじめたばかりだと、費用をかけることに抵抗がある人も多いと思います。
しかし、ブログで収益化を目指すのであれば、早い段階で有料テーマを導入することをおすすめします。

なぜならブログデザインの0→1は、初心者にとって難易度が高すぎるから!
「ブログで収益化したい」と考えるなら誰でも簡単にクオリティの高いサイトを作れるテーマの導入は必須です。
そのあたりも詳しく解説していきますね。
\稼いでるブロガーはみんな使ってる/
テーマ 有料と無料の違い

そもそも、テーマには有料と無料がありますが、違いはなんでしょうか?
簡単にまとめるとこちら。
わかりやすい違い
- カスタマイズのしやすさ
- 桁違いのデザイン性
- サポート体制
有料テーマのカスタマイズのしやすさは、無料とは比べものになりません。
実は私は2年間、ブログを放置していた経験があります。
なぜかというと、無料テーマのままで何とかしようとあがいていたから。
ある程度ITやパソコンの知識がある方にとったらなんてことないようなことでも、

HTMLとかPHPとか、コードってそもそもナニ?
こんな状態だと無料テーマでは、カスタマイズどころか設定すら至難の業です。
ブログを放置したままやめてしまおうかと思っていましたが、思いきって有料テーマを導入。
すると簡単にデザインを整え記事をアップでき、なんと1カ月もたたないうちにブログの運営をスタートすることができました。
今まで、

こんな装飾どうやってんの?
どうやったらここにリンクが貼れるの?
ちょっといじっただけで変なことになった・・涙
こんなふうにわからないことだらけだったブログ運営が、有料テーマ導入で一発で解決できました。
ちなみに私は本業でも有料テーマを使ってHPを作成していますが、このサイトとは全く違う雰囲気に仕上げています。
(本業はお堅い職種なのでビジネス職全面に押し出してます)
カスタマイズは無限
取り扱うものやビジネスの方向性によって自由自在にカスタマイズが可能です。
初心者も安心の充実したマニュアル付きで、私のようにド素人でもここまでブログを作り上げられました!
AFFINGER6はとくにデザイン性に優れているので、ユーザーに刺さるサイトがクリック1つで簡単に作れてしまうのも魅力です。
\稼ぐブロガーが使ってる/
収益化を目指すなら有料テーマを導入するべき理由

あんまり費用をかけたくないんだけど
という方もいますよね。

私もそうでした
サーバー代にくわえて有料テーマも・・・となると、思っていたよりも費用がかかると感じるかもしれません。
先にもお伝えしたように、無料テーマの運用は初心者には不向きです。
(よほどプログラミングに興味があって自分で調べてなんとかできる人なら別ですが)
デザインに四苦八苦して中身がすっからかん。
こんな状態で「ブログで稼ぐ」「最短で収益化する」のははっきり言って無謀です。
その点、有料テーマは誰でも簡単に見栄えよくサイトを作成することができます。
ブログには欠かせないSEO対策を自動で行ってくれるのも、初心者には嬉しいポイントですね。
私たちブロガーは知識のいるデザインやSEO対策に労力を割くことなく、
に専念できるのです。
ブログで稼ぐために重要なことは「充実したコンテンツ」です。
内容を充実させるために、ある程度の出費は必要経費と割り切りましょう。

最短で収益化できれば、数か月後には費用を回収できます!
それでは実際にAFFINGER6の解説と、導入方法を見ていきましょう。
その前に、まだWordPressブログを開設していない方はこちらの記事を参考にどうぞ。
最短10分で開設
-

-
WordPressを使ったブログの始め方|初心者向け【2024年最新版】
2024/7/12
おすすめのテーマ AFFINGER6

私も複数サイトで使用しているAFFINGER6。

特徴は?
価格はいくら?
どんなことができるの?
ここではそんな疑問を解決していきます。
今なら嬉しい特典付き

AFFINGER6のインストールから投稿記事の書き方までわかりやすくまとめたマニュアルがついてきます。

この記事の目次もすごいもくじで作成しています。記事の中で見出しを作成すれば、自動的に目次を作成してくれるので、やることはインストールだけ
すごいもくじLiteは期間限定特典のため、予告なく配布終了となる場合があります。
AFFINGER6の概要と特徴
概要
テーマ名 : ACTION AFFINGER6
価格 : 14,800円(税込み)
ダウンロード有効期限 : 商品購入後7日間(回数は7回)
AFFINGER6の大きな特徴が稼ぐに特化した、つまり収益化を目的としたテーマであるということ。
ブログだけでなく会社・お店のHP、特化型のミニサイトなどあらゆるジャンルに対応できる豊富なカスタマイズ機能が魅力です。
その特徴をまとめると
- デザインがかんたん
- 装飾が豊富
- 複数サイトで使用できる
一つずつ見ていきましょう。
デザインがかんたん
デザインの0→1は初心者の鬼門です。
見た目にこだわりすぎて時間を浪費してしまうのはあるあるですね。
しかしAFFINGER6は、カラーパターン12種×デザインパターン5種の計60パターンがクリックするだけで簡単に設定できるようになっています。
私もデザインが苦手です。。
あれもいい、これもいいと目移りして配色を決めるだけでも途方もない時間を費やしてしまうタイプ。
でもポチポチっとクリックするだけでサイトの雰囲気を作り上げることができるので、デザインが苦手な人やブログ初心者さんも安心してサイト構築できますよ。
装飾が豊富
サイト自体のデザインはもちろん、記事本文の装飾機能も豊富。
これはダミーです
これはダミーです
これはダミーです
これはダミーです
これはほんの一例で、カラー・サイズ・形・アイコンなど組み合わせは数万通り以上。
自分の理想の記事がすぐに作成できるので、収益化を考えている人には断然おすすめのテーマです。
複数サイトで使用できる
使用するサイト内容に関しては法律及び公序良俗に反しない範囲であれば制限はございません(アダルト可)。また、テーマは購入ユーザー様自身の所有するサイト(個人単位)であれば複数で使用しても問題ありません。
AFFINGER6公式サイト
公式サイトでこのようにあるので、私のように複数サイトで使い分けることも可能。
一度購入・ダウンロードすれば、あとは各サイトにインストールだけで使えます。
カテゴリーの異なるブログを運営したい場合も、それぞれのサイトのイメージに沿ったデザインにできるので、サイトの量産にも適しています。
実際にAFFINGER6を使ってみた感想
私は有料テーマはAFFINGER6しか使ったことがありません。
そのため他と比較することは難しいですが普段、サイト・記事作成で感じていることをありのままお伝えします。
設定に手間取った
設定がかんたん、記事の装飾・作成がかんたんとお伝えしてきましたが、インストールした後にまずこまかく設定をする必要があります。
この設定が結構、時間と労力を割いたところです。
とは言っても充実したマニュアルがあるのでただポチポチするだけ。
ですが、最初の段階では何を設定するための作業なのかが理解できていなくてあとから見直したり、設定したはずなのにできないなんてことが今でもちょこちょこあります。。
装飾、記事の作成を簡単にするための設定なので避けては通れないですが、慣れないうちは少し大変と感じるかもしれません。

逆を言えば、この設定のおかげで誰でもかんたんに、AFFINGER6の充実した機能を使えるということ。
慣れるまでに時間がかかる
どんなものにでも言えることですが、ある程度使いこなせるようになるには慣れるしかありません。
AFFINGER6は機能が充実している分、選択肢が多いので記事を作成していても
「こんな機能があるんだ!」
「こうすればよかったのか」
など、新しい発見がたくさんあります。
その機能を使いこなすにはある程度の時間と労力は必須。

使っているうちに慣れるものなので、根気よく続けていきましょう。
知識不要でここまでできた
使い勝手に慣れた今では操作性、デザイン性に正直感動しかありません。
慣れるためにいろいろなことを試してきましたがプログラミングを学んだことは一切なく、それでもここまで自力で作り上げることができています。
(今でもコードはよくわかりません・・笑)
これを無料テーマでやろうと思うとやはりプログラミングは必須でしょうし、形ができてもSEO対策やセキュリティ対策も、となると初心者にはあまりにもハードルが高いです・・。
有料テーマを導入した当初は、

あ~課金してしまった。
14,800円はやっぱりちょっと高かったかな・・
と、クレジットカードの請求書を見て落胆していましたが(笑)
今では「思い切って導入してよかった」と心から思います。
\最短で収益化/
もしまだブログを開設していなければこちらからどうぞ
-

-
WordPressを使ったブログの始め方|初心者向け【2024年最新版】
2024/7/12
AFFINGER6 導入手順
それでは実際にAFFINGER6の購入~導入までを3ステップでみていきましょう。

10~20分あれば導入まで完了します。
ステップ1 購入
まずはAFFINGER6の公式ページにアクセスしましょう。
このような画面が開くので、下の方へスクロールします。

「今すぐ手に入れる」ボタンをクリック。

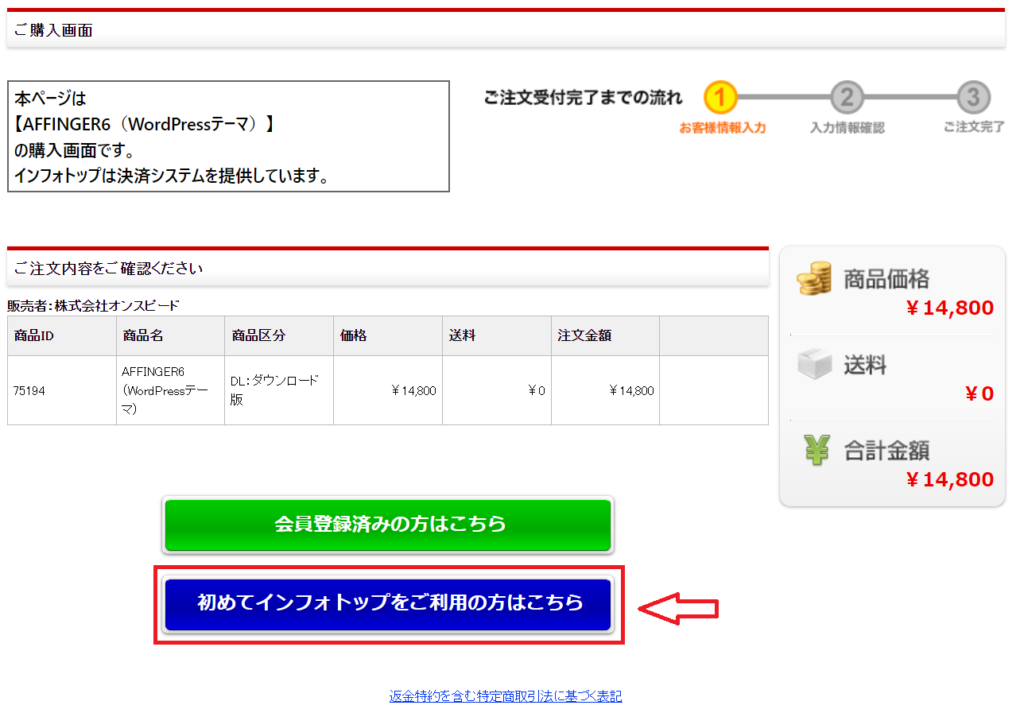
すると購入画面が開くので「初めてインフォトップをご利用の方はこちら」をクリックして先へ進みます。
(すでに会員登録済みの方は緑の方をクリック)

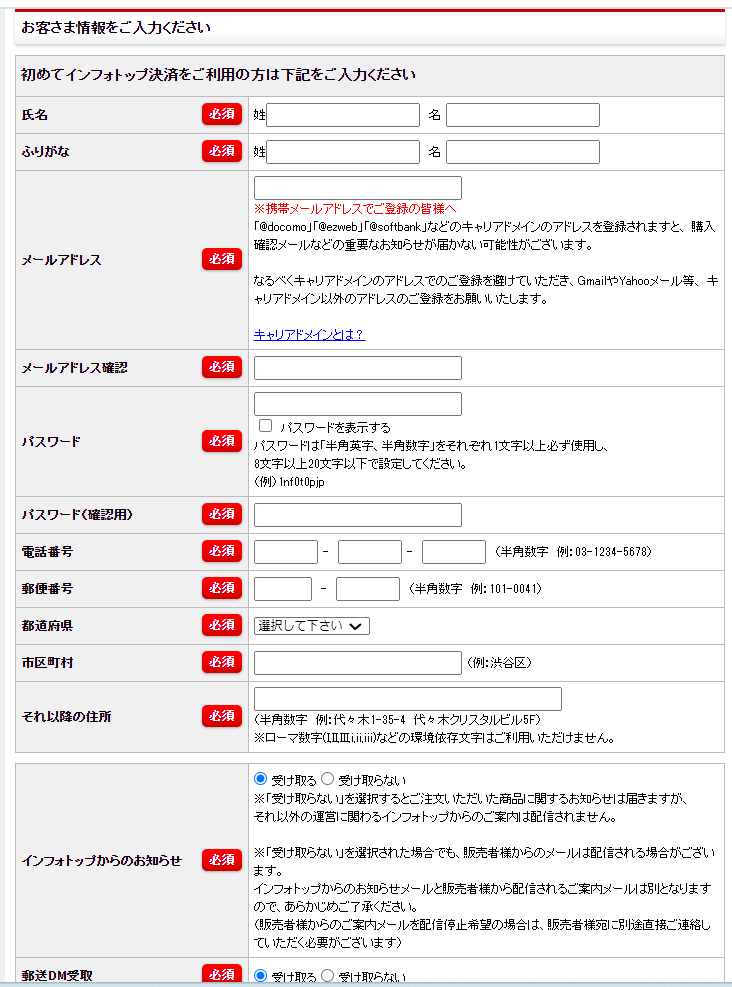
お客さま情報入力画面が出てくるので項目を埋めていきましょう。

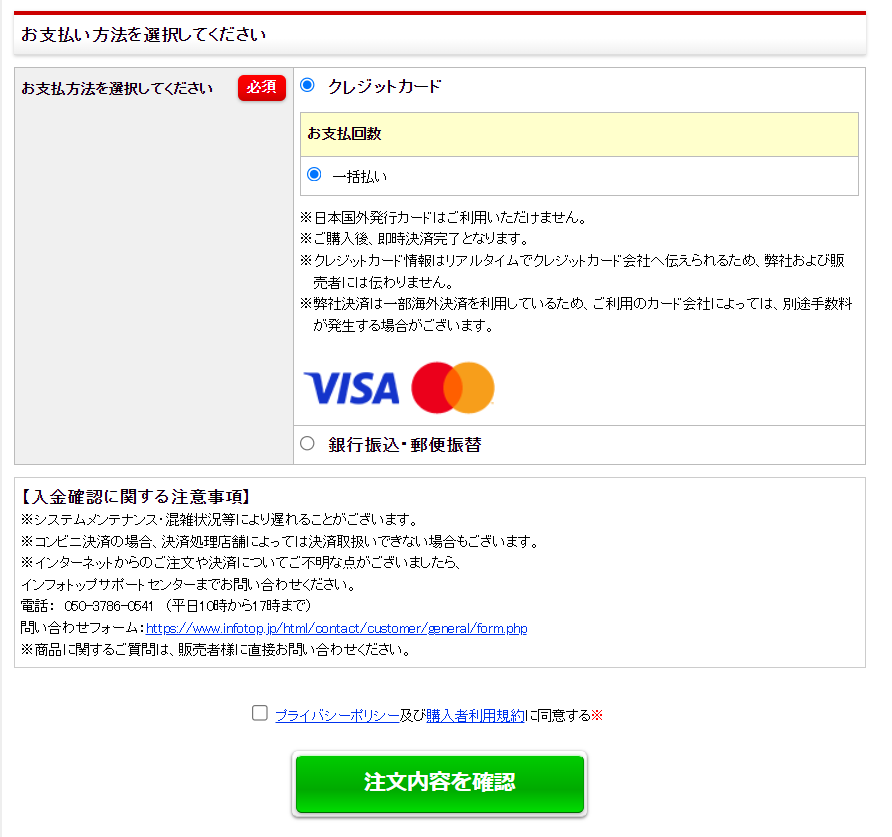
支払い方法を選択し「注文内容を確認」をクリックして支払いを完了します。

ステップ2 ダウンロード
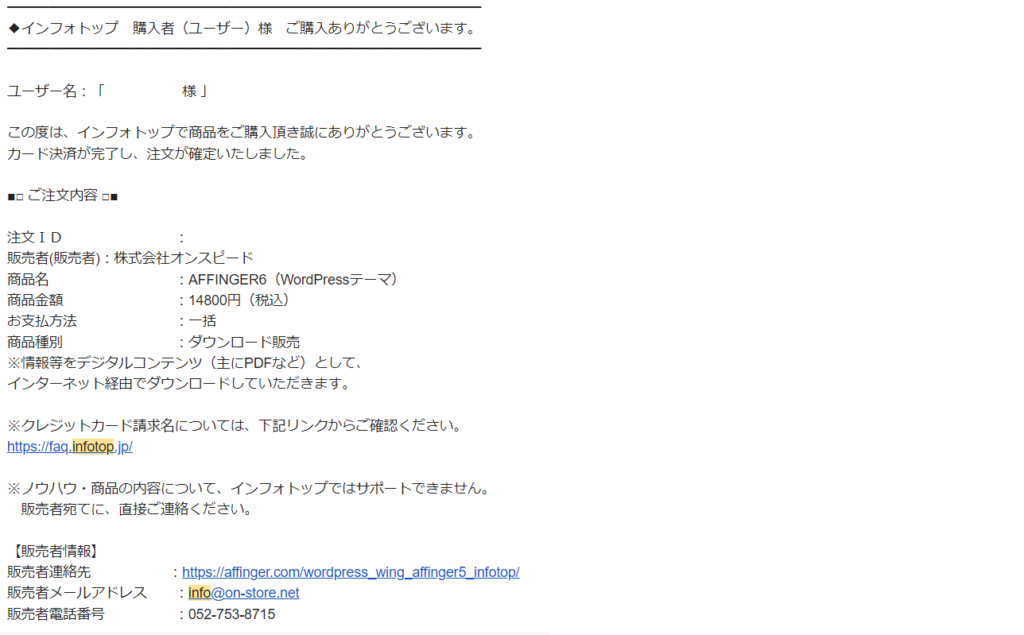
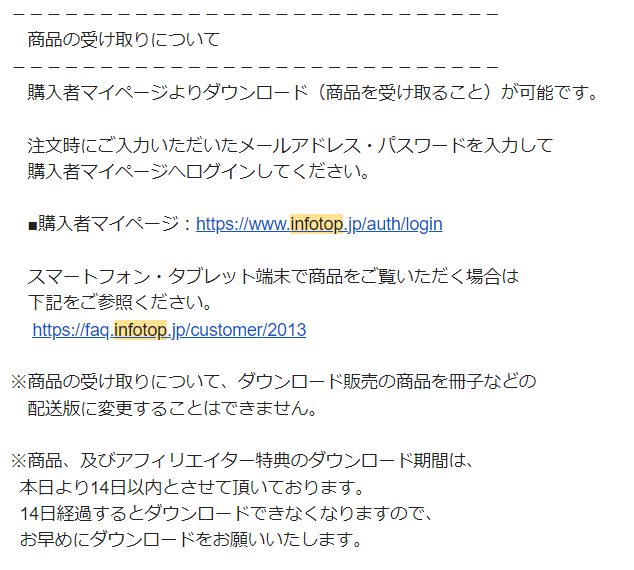
購入が完了すると下記のようなメールが届きますので確認します。
※届かない!という人は迷惑メールフォルダも確認してみてください。


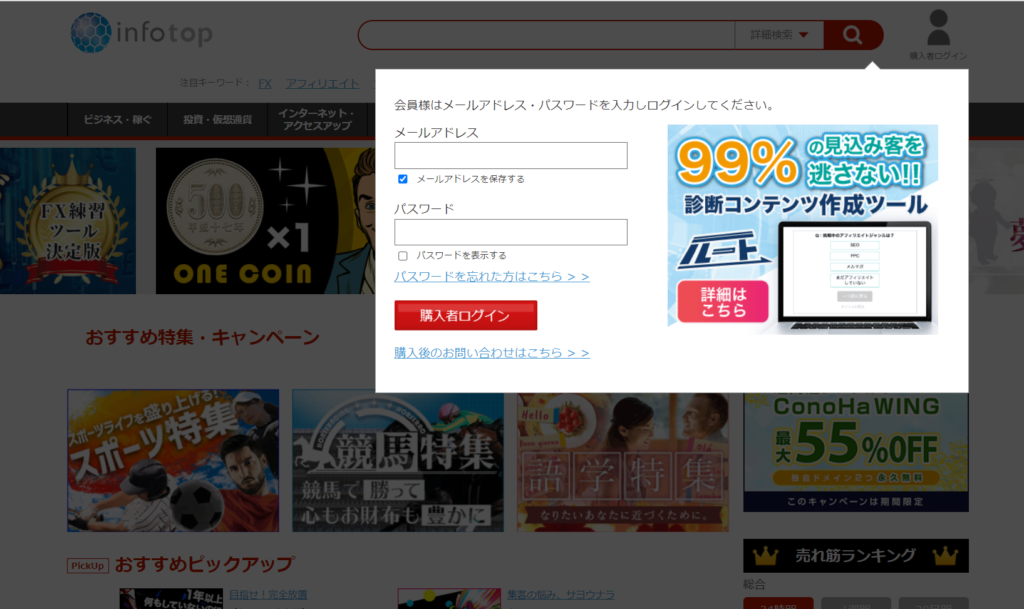
メールの中にある「購入者マイページ」のURLをクリックしログインします。
※AFFINGER6購入時に入力したメールアドレスとパスワードを使います。

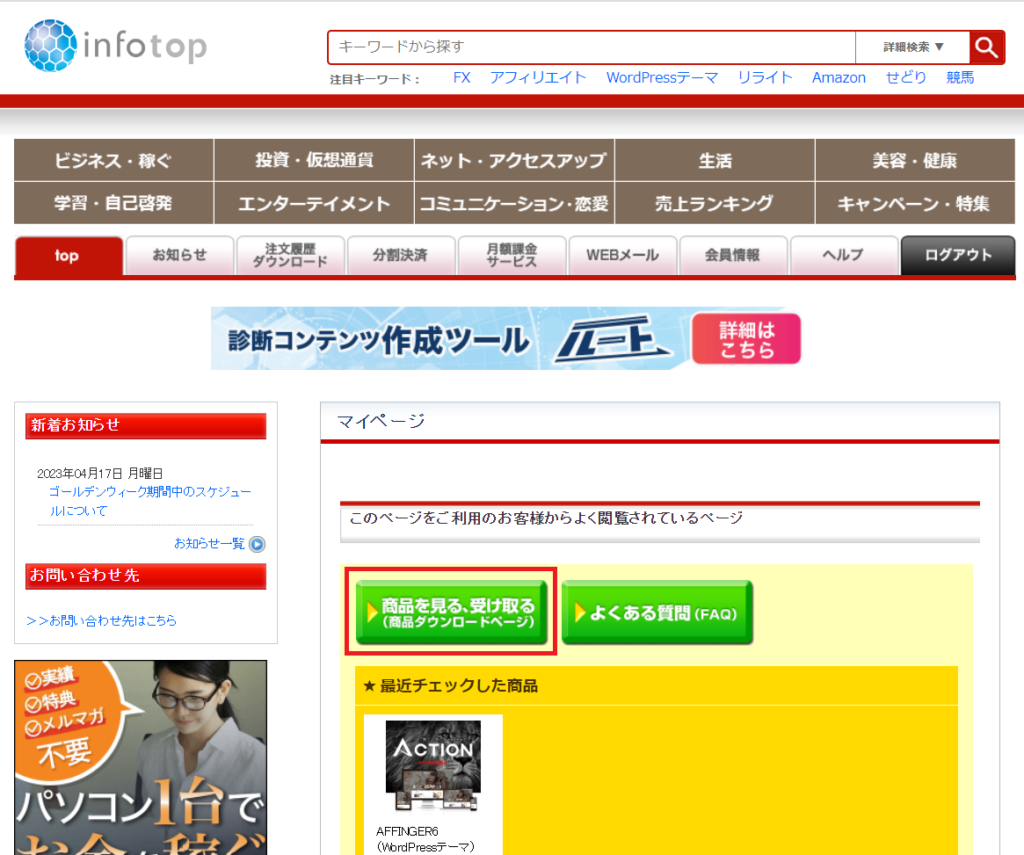
「商品を見る、受け取る」をクリックすると購入履歴一覧が出てくるので「ダウンロード」をクリック。

ステップ3 WordPressにアップロードする
先ほどダウンロードしたテーマをWordPressにアップロードし有効化していきます。
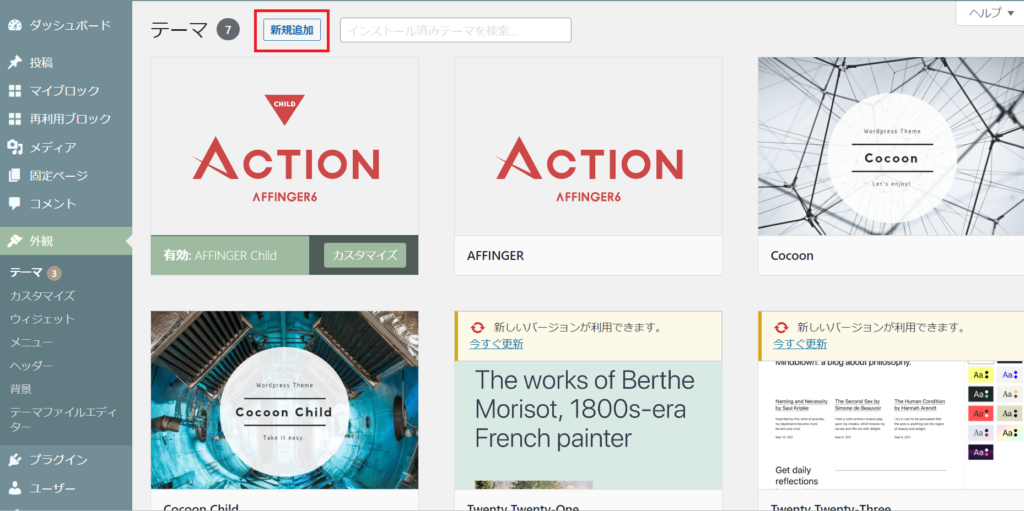
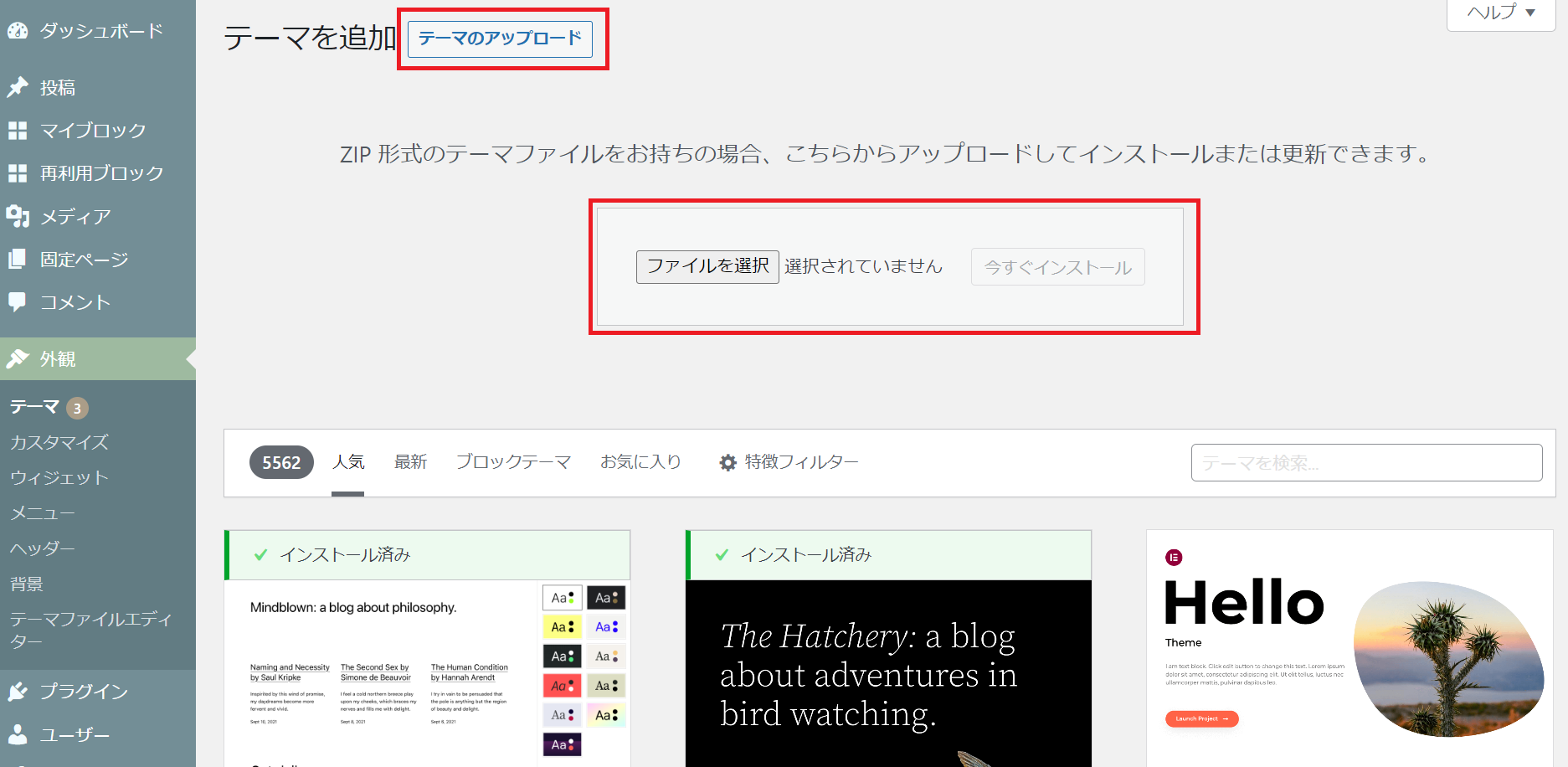
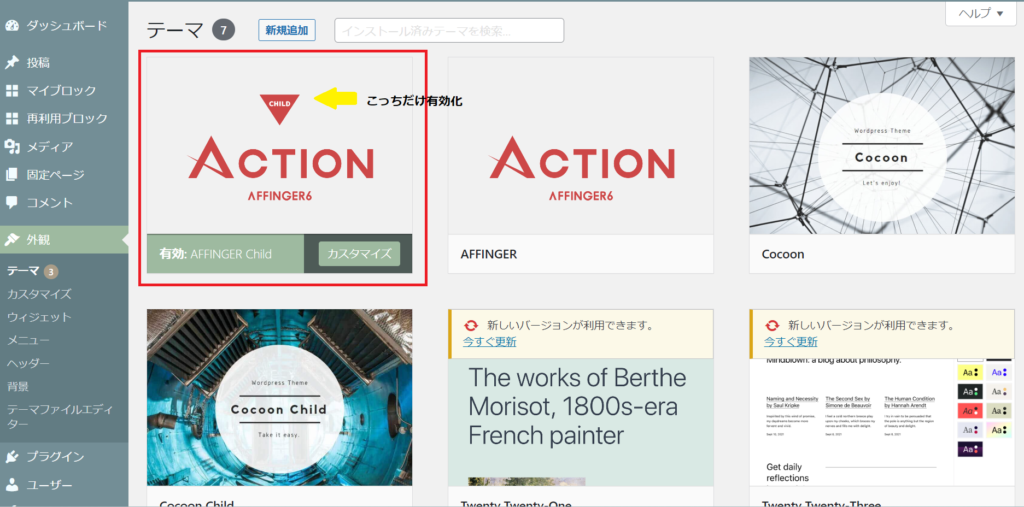
WordPressにログインしたら、左側メニューから「外観」を選択し、上部にある「新規追加」をクリックします。

次の画面で「テーマのアップロード」をクリックするとファイルのアップロードが可能になります。

「ファイルを選択」をクリックしたら、ここで先ほどダウンロードしたファイルを使います。

このファイルがAFFINGER6のファイルです。
これをダブルクリックすると下記のファイルが入っています。

この中には、

この4つのファイルが入っています。
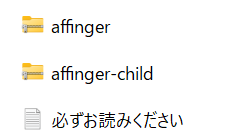
さらにこの中の「WordPressテーマ」ファイルを開きます。

中にはこの3つが入っているところまで確認し、アップロードするファイルを選択します。
親→子の順に。
アップロードが完了したら「AFFINGER6 Child」だけを有効化します。

これでWordPressブログの準備は完了です!
すぐにでもサイトを運用できるようになりました。

お疲れ様でした!
設定のマニュアルは?
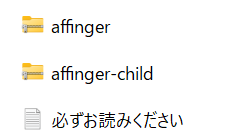
AFFINGER6の詳細な設定は、ダウンロードしたファイルの中の

↑この「必ずお読みください」の中に総合マニュアルのURLとパスワードが記載されていますので参照してください。
まとめ
今回は私も実際に使っておすすめしているAFFINGER6を紹介してきました。
「今年こそブログを仕事にしたい」「最短で収益化したい」
ということであればAFFINGER6を導入しない手はありません!
今なら特典【記事作成ガイド(非売品)】、【すごいもくじLite(期間限定特典)】がついてきて初心者でも簡単に集客・収益化が可能です。
\最短で収益化。ブロガーご用達テーマ/
