ステマ規制対策で「PR表記」が必要と聞いたんだけど対策って何をすればいいの?
絶対やらないとダメ?
こんな疑問を解決していきます。
2023年10月1日から景品表示法のステルスマーケティング(ステマ)規制がスタートします。
動画などで「プロモーションを含みます」と記載されているのを一度は目にしたことがあるのではないでしょうか。
プロモーション・アフィリエイトを利用しているサイトは、消費者にそれが明確に伝わるように記載しないといけません。
これが10月からは法律で規制され、もちろんブログ・Webサイトも対象になります。
よくわからないからと何も対処していないとアフィリエイトの提携解除をされてしまうかもしれません。
そこで今回は、ステマ規制の詳細とWordPressテーマ AFFINGER6で広告表示する方法を具体的に解説していきます。

設定は2~3分あればできます。
忘れずにやっておきましょう。
\みりゅうも使ってるAFFINGER6/
景品表示法のステルスマーケティング(ステマ)規制とは?
そもそもステマとは、そして景品表示法とはどういうものかを解説します。
ステマとは
ステルスマーケティングの略称で、消費者に広告・宣伝とわからないように行う広告・宣伝のことです。
わかりやすくいうと、インフルエンサーが実は企業から商品の宣伝の依頼を受け、対価を受け取っていた場合でも、それを隠してあたかも一個人のお気に入り・おすすめとしてSNSにアップする、というようなこと。
景品表示法は、正式には、不当景品類及び不当表示防止法(昭和37年法律第134号)といいます。
引用元:消費者庁HP
消費者なら、誰もがより良い商品やサービスを求めます。ところが、実際より良く見せかける表示が行われたり、過大な景品付き販売が行われると、それらにつられて消費者が実際には質の良くない商品やサービスを買ってしまい不利益を被るおそれがあります。
景品表示法は、商品やサービスの品質、内容、価格等を偽って表示を行うことを厳しく規制するとともに、過大な景品類の提供を防ぐために景品類の最高額を制限することなどにより、消費者のみなさんがより良い商品やサービスを自主的かつ合理的に選べる環境を守ります。
SNSが広まり始めた当初、芸能人がこのステルスマーケティングを行っていたことで大問題になりました。
そこからステマは敬遠されるようになったものの、規制がなかったのでグレーな状態が続いていたんです。
しかし今回の規制で、広告ということを明記しない広告は不当表示にあたり、罰則を含めた措置命令の対象となるとされています。
基本的に罰則が与えられるのは広告主なので、アフィリエイト案件を利用するブロガーやインフルエンサーの発信に対して今後、厳しく見られる可能性は十分あります。
ステマ規制のPR表記はどこに記載するの?

では具体的にPR表記はどんなことを書けばいいのか、そしてどこに表示させればいいのかを解説します。
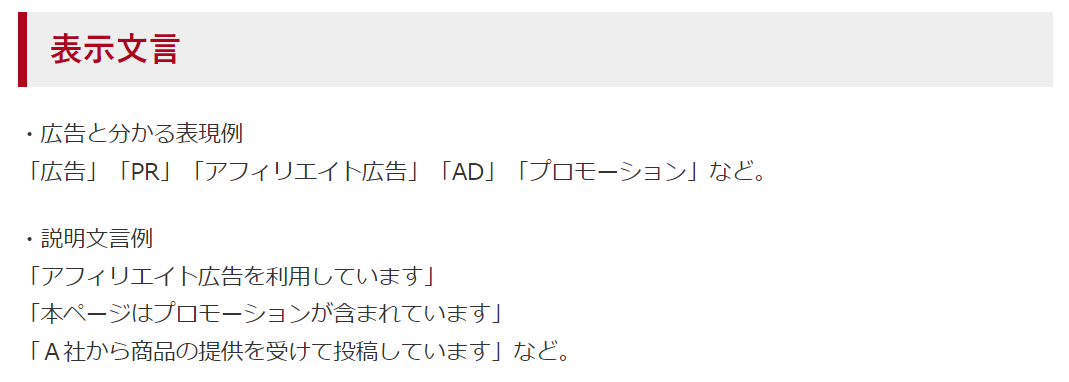
PR表記の内容

参考:2023年10月施行の景品表示法の指定告示(通称ステマ規制)に関するお知らせ
ASP大手のA8.netではこのように書かれています。
記載内容はこちらを参考にすれば間違いありません。
PR表記の表示場所
サイトのトップページや記事のトップなど、一般消費者が認識できる場所にわかりやすく表示する必要があります。
具体的に見ていきましょう。
表示方法① サイトのヘッダー

まず1つ目はサイトのヘッダー部分に表記する方法です。
サイト訪問者の目に付きやすい位置と言えます。
ただし、ほとんどのWordPressテーマでヘッダーにPR表記の設定はできません。
サイト説明に併記するぐらいしかできないのではないでしょうか。(あまりおすすめしません)
表示方法② 記事のタイトル下

記事のタイトル下なら記事のリンクから飛んできた人にもわかりやすいのでおすすめです。
一括設定すれば毎回記事を書くときにわざわざ表記する必要もありません。
表示方法③ オーバーレイ

もう一つがオーバーレイです。
オーバーレイとは、画面を動かしたとき常についてくる表示方法のこと。
広告でもこのタイプがありますが、おすすめできません。
皆さんもサイトを見ているときずっとついてくる広告ってうっとうしくないですか?
ということで3パターン紹介しましたが、現実的に表示方法②の記事タイトル下をおすすめします。
それでは次に、AFFINGER6で実際にどのように設定するのか見ていきます。
ステマ規制対策 AFFINGER6でPR表記する方法
AFFINGER6で簡単に設定するにはウィジェットを使います。
まずはWordPressの管理画面から、「外観」→「ウィジェット」に進みます。

ウィジェットの一覧が出てきますので左側から「テキスト」を選択。
「投稿記事タイトル下に一括表示」までドラッグします。
(ドラッグせず、「テキスト」をクリックし「投稿記事タイトル下に一括表示」を選択してもOKです)

タイトルはなくてOK。本文にPR表記を入力して保存したら完了です。
これで記事タイトル下に自動的に表記されるようになりました。
(編集画面では出てきませんが、プレビュー・公開記事ではしっかり表示されます)
※追記※
AFFINGERのβ版で広告表記を実装したバージョンが公開されたようです。
まだ正式リリースではないので様子見ですが、これが実装されればもっと簡単にPR表記ができるようになります。
更新されたらまた追記します。
まとめ
今回はステマ規制として、
- ステマとは?
- 対策しないといけないのか?
- AFFINGER6でPR表記を表示する方法
をご紹介しました。
ネットの世界は長らく法整備が追いついていなかったのもあり、今後もいろいろな制度・規制ができる可能性があります。
知らなかった・めんどくさかったは通用しません。
しっかり自分から情報を取りに行って対策していきましょう。